每次網路搜尋關鍵字SSR、MPA、SPA,都會有看沒有懂的感覺,看完過沒多久馬上就忘了,藉由這次機會,一次把觀念整理起來,之後還可以複習一下,一舉兩得!
早期還沒有前後端分離的概念,大部分都是由後端負責渲染畫面。
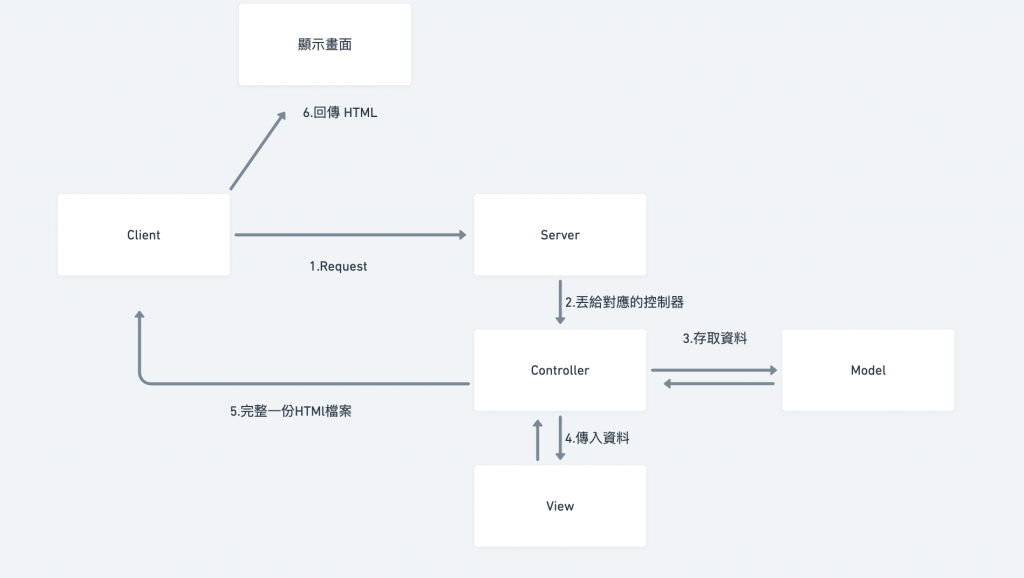
瀏覽器發出請求給Server,Server再丟給控制器處理,存取資料後再丟給View產生一份完整的HTML檔案,最後顯示在畫面上。
意思就是整個畫面只有一個HTML檔案再執行,Vue使用元件系統,加上AJAX非同步概念,做到只有某區塊會更新畫面,瀏覽器不用重新載入(不用換頁),提高使用者的體驗。
使用SPA做的網頁,點選右鍵->檢視原始碼,會出現一堆JavaScript檔案:
由上圖看出來Vue是用JvaScript載入後台的數據,並且動態產生元件,而SEO只能抓取HTML內容,導致無法抓到該有的數據,爬蟲會找不到東西,導致SEO搜尋流量變得很差。
優點:
缺點:
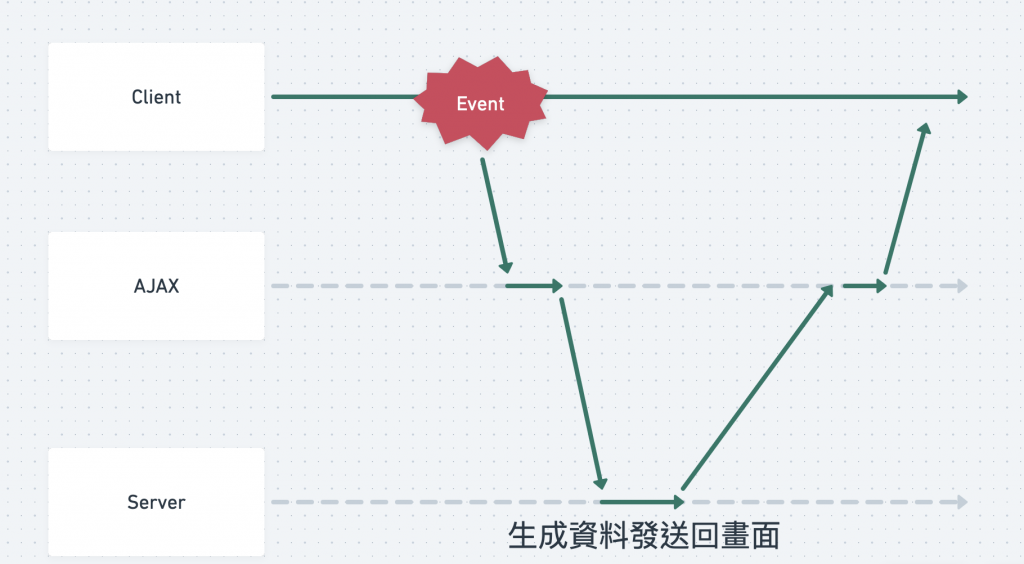
小補充:AJAX不是單一技術的名詞,而是綜合性的瀏覽器端網頁開發技術,非同步請求(Asynchronous request)就是其中一項技術,概念如下圖:
客戶端client對伺服器端server送出request請求 之後,不需要等待結果,可以持續處理其他事件。
MPA多頁式的網頁架構,點選其他頁面都需要重新加載頁面(不同網址),內容通常包含複雜的結構,使用者體驗較差。
優點:
缺點:
下一篇來學習,SPA是如何解決SEO的問題,還有MVC的一些概念。
![]()
參考資料:
huli
跟著小明一起搞懂技術名詞
AJAX
